
Designsystemet hjelper deg å lage gode digitale tjenester

En felles digital verktøykasse
Designsystemet er en felles verktøykasse med grunnleggende UI-komponenter, retningslinjer og mønstre, som du kan bruke når du utvikler digitale tjenester. Designsystemet bidrar til effektiv produktutvikling og helhetlige brukeropplevelser.
Les mer om designsystemetTilgjengelige og fleksible komponenter
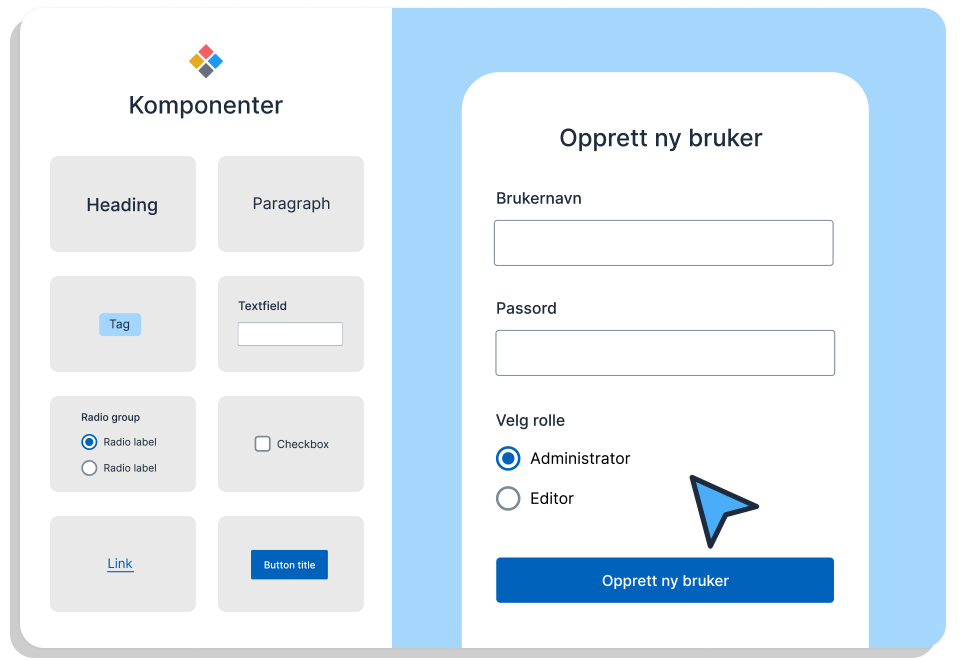
Når vi lager de mest grunnleggende komponentene bare én gang, sikrer vi god kvalitet. Komponenten blir godt testet, og vi ivaretar kravene til tilgjengelighet. Komponentene er laget i Figma og i React. Du kan sette dem sammen på mange ulike måter og i forskjellige mønstre.


Bruk egne tema
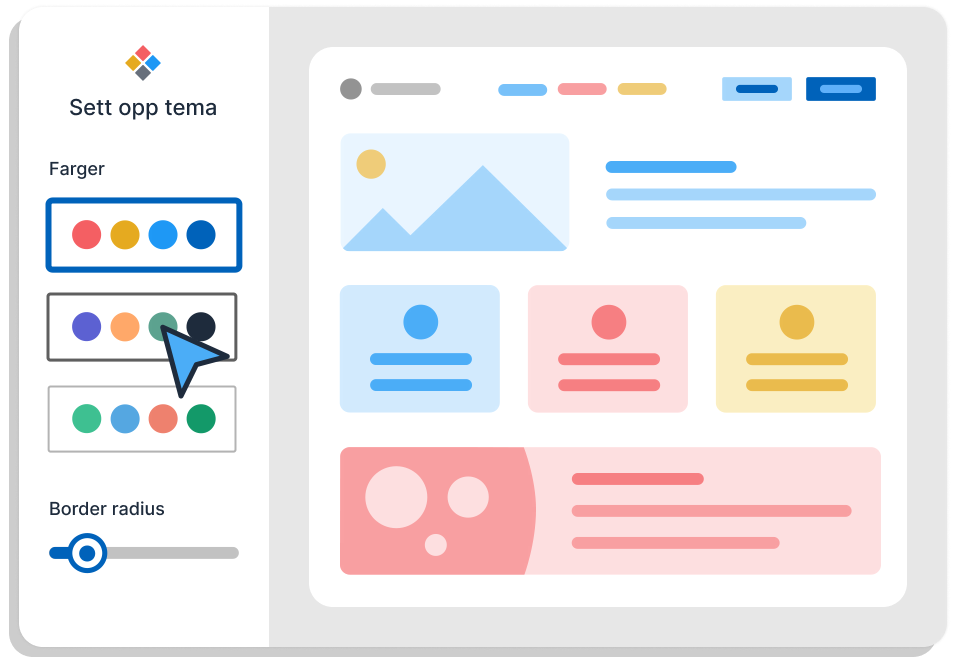
Designsystemet støtter ulike identiteter gjennom tema. På denne måten kan alle ta utgangspunkt i samme designsystem, men tilpasse til ulike avsenderidentiteter.
Siste nytt fra designsystemet

Første versjon av Designsystemet er klar!
Etter en omfattende utviklingsprosess i tett samarbeid med flere offentlige aktører er vi nå klare med V1!

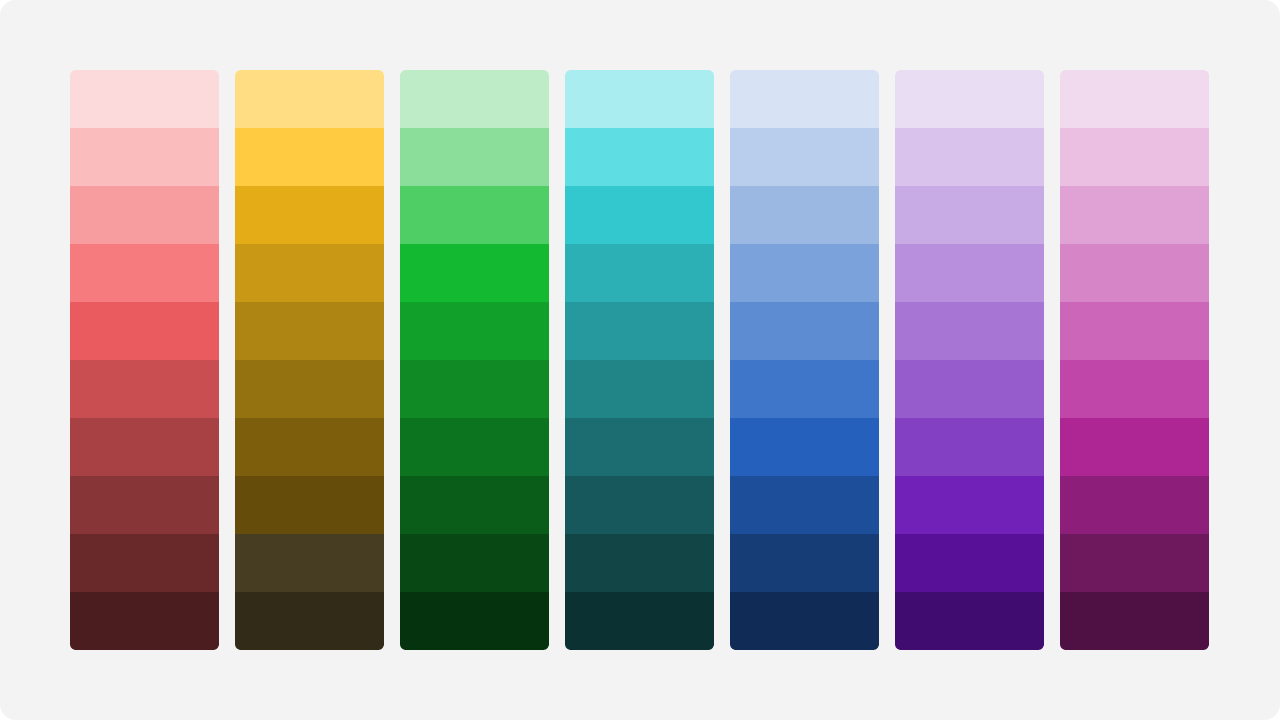
Generering av fargar i fargesystemet
Dette innlegget tek deg med på reisa me gjekk gjennom for å utvikle vår eigen tilnærming til fargegenerering, og korleis dette systemet fungerer i dag.

HelpText blir fjerna, kva gjer du?
Me fjernar HelpText frå Designsystemet. Kvifor, og kva gjer du om du fortsatt vil bruke den?

Bli med å utvikle designsystemet!
Ved å samarbeide om designsystemet kan vi lage mer helhetlige brukeropplevelser på tvers av offentlig sektor. Samtidig sparer vi oss for å gjøre de samme oppgavene flere ganger. Designsystemet skal være et felles hjem for gjenbrukbare komponenter, god praksis, interaksjonsmønstre, brukerdialog, innsikt og mer. Vil du høre mer eller hjelpe? Ta kontakt med oss!


